

As a technology company, we always believed that if a task can be automated, even if it requires building a tool by itself, it’s worthwhile. Besides the undeniable value of learning, both the team and the project benefit more from decluttering redundant activities, thus allowing more space and energy for new endeavors.
And on that note, last month we’ve open-sourced a customizable web font called Particles. At a first glance, it all went smooth. But at a closer look, we’ve discovered a Safari bug that caused some displaying problems. Spoiler alert — fixing the bug allowed us to bring significant improvements to the way the web font is being generated.
#What did you say Particles was?
We’ve covered the basics of Particles in our last blog post, but don’t fret — we’re going to briefly explain what this fuss is all about.
Particles is a collection of customizable flat icons, which can be generated into a web font. This means that you can use our sleek predefined icons, or fiddle in Adobe Illustrator to create your own nice-looking icons. And then, you just run a script and poof! — you have a web font. Feels like skipping a few strenuous steps, doesn’t it?
#Something was bugging us
It’s funny how many words can collocate with the word bug, that can also resonate with the idea of computer bugs. To say the least — the bug definitely bugged us. Under a bit of scrutiny, we’ve found that the bug on Safari was caused by the way the web font was developed.
What went wrong was that the generator script wouldn’t set the glyph width correctly. Weirdly enough, it determined Chrome to ignore the problem, and Safari to embrace it. In order to solve the issue, we’ve had to change the grunt-web font, which kind of went on a sabbatical in terms of updates.
Either way, we were using a forked version of the project — don’t try this at home kids, it’s not a good practice! We’ve come to the conclusion that we’ll have to say goodbye to grunt-webfont and, at the same time, to Gulp.
#The road to a faster Particles
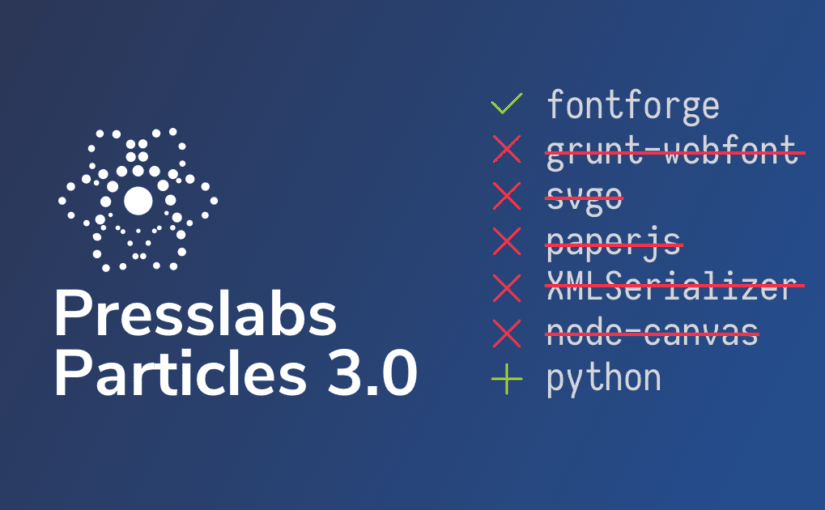
In order to encourage Particles to go faster and further, we’ve made some big changes to the Particles’ source code:
- Gave up on grunt-webfont (Grunt), and Gulp; the SVG processing is now done in FontForge
- Rebuilt the CSS, SCSS and HTML generated tasks in Python.
- Diminished the number of 3rd party dependencies.
As a result, everything is a lot faster now, like a Ferrari racing car fast. Kidding! Mercedes is closer to our comparison, as our web font is now one class above all the almost-non-existing web font generators.
All in all, we pride ourselves on creating a flexible and easy to use customizable web font that is also SEO friendly. We’ve had a setback with the first version, but we’re definitely catching up. Happy usage and developing!
Like always, for more information, drop us a line at ping@presslabs.com.